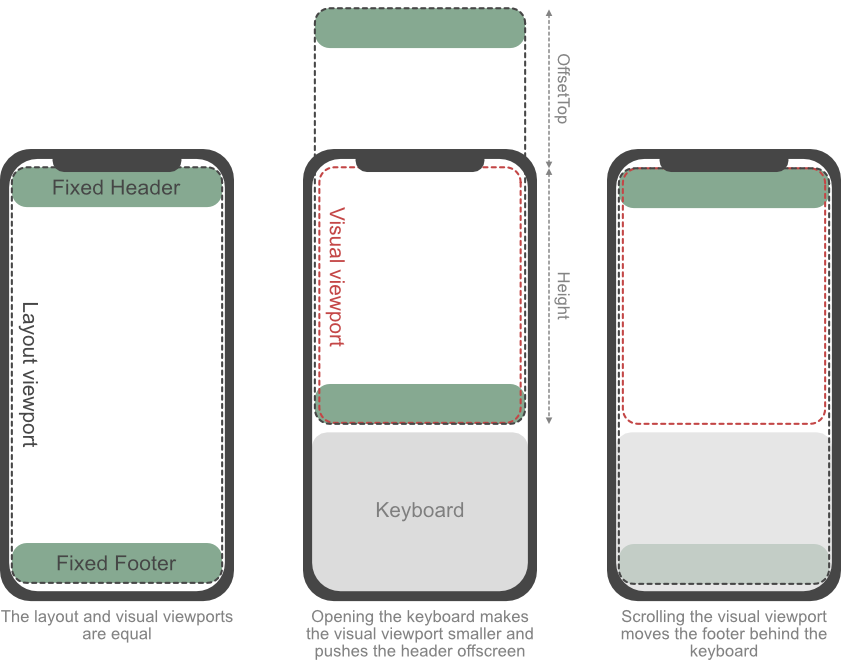
ios - How do I stop my fixed navigation from moving like this when the virtual keyboard opens in Mobile Safari? - Stack Overflow

iOS Safari: Bug or "Feature"? (position: fixed & scrollIntoView not working) (videos attached) : r/webdev
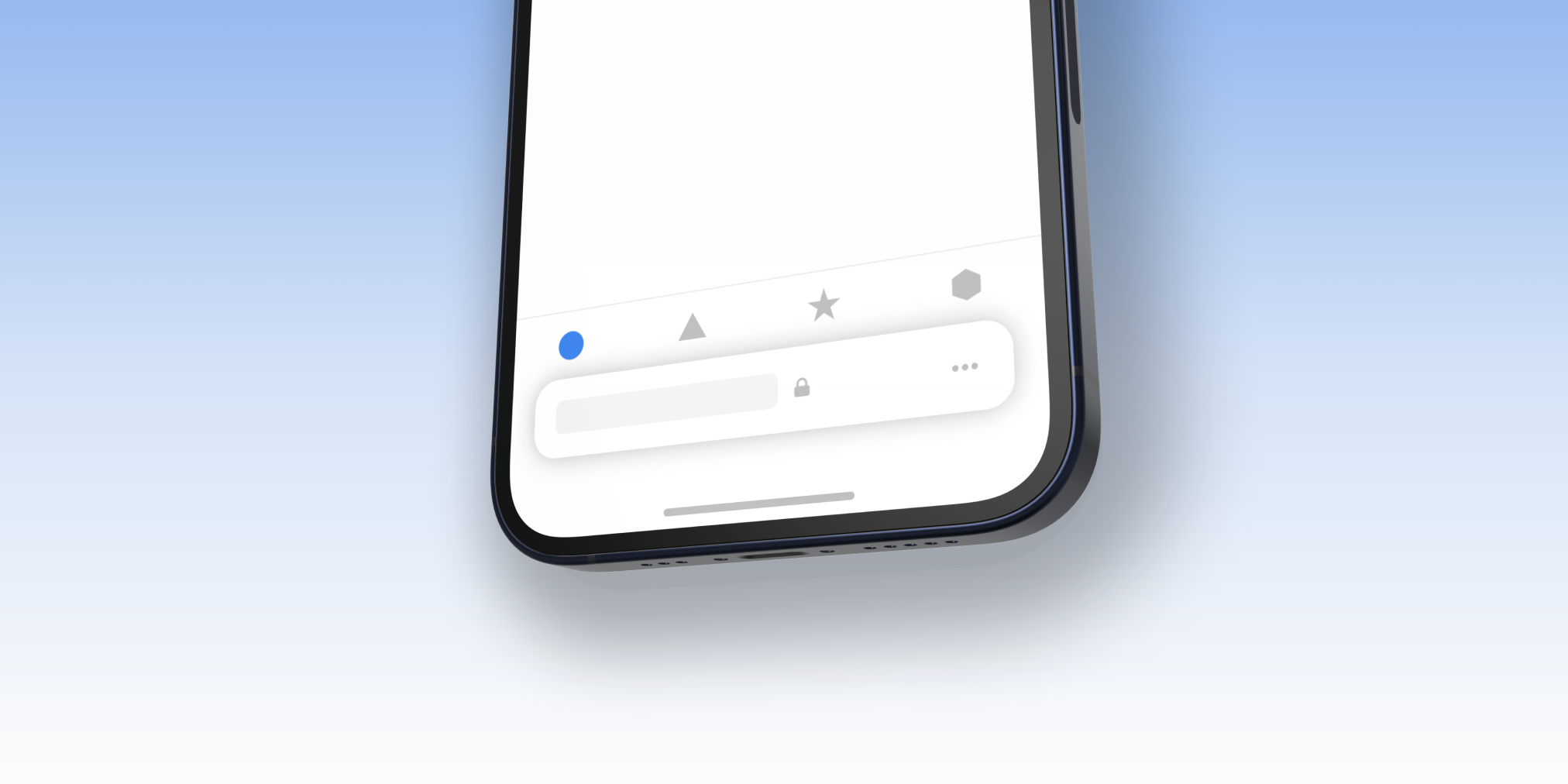
![css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/366761/177882784-2e081053-70cd-4ec4-a031-2e1876c1f0c1.jpg)
css-position-3] Reinterpret viewport positioned (fixed, sticky) elements wrt virtual keyboard · Issue #7475 · w3c/csswg-drafts · GitHub

Dialog: background doesn't fit 100vh when safari's address bar is minimized on iOS 15.x · Issue #12165 · quasarframework/quasar · GitHub

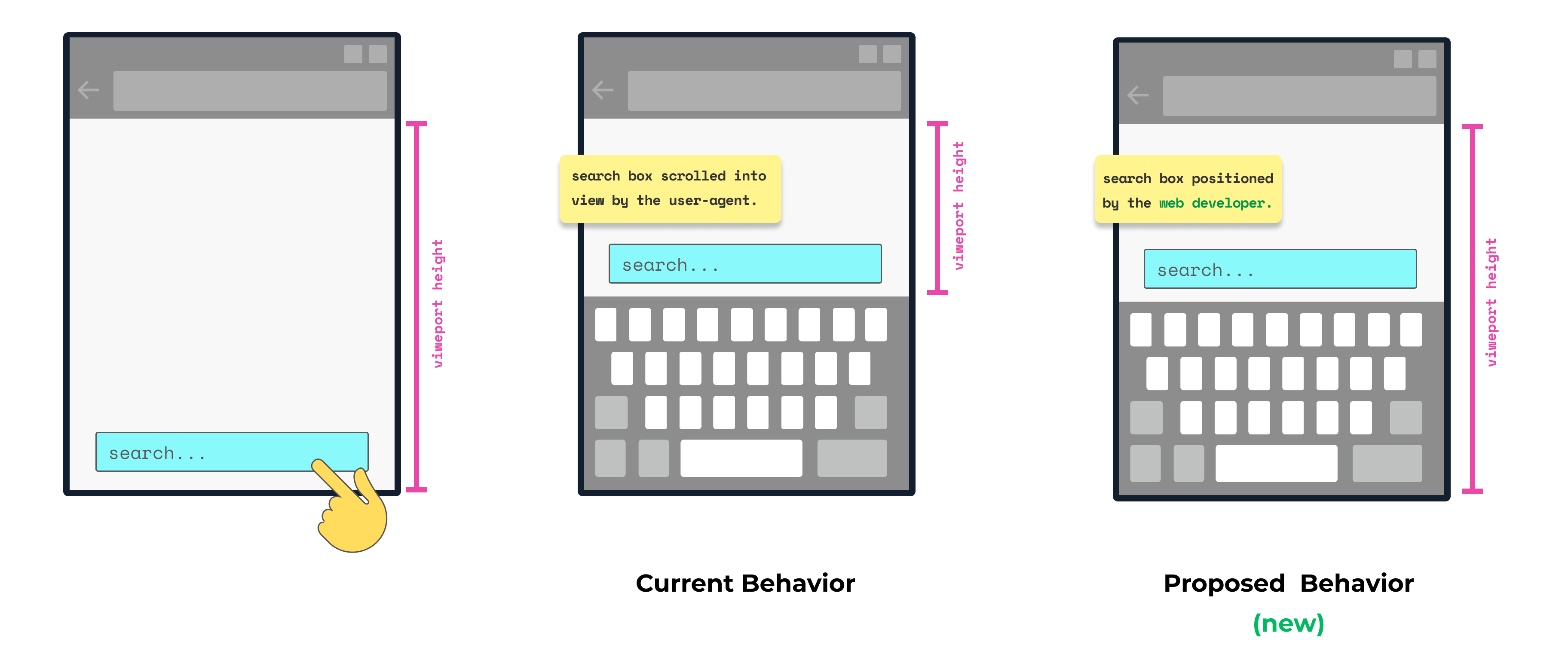
Prevent content from being hidden underneath the Virtual Keyboard by means of the VirtualKeyboard API – Bram.us

Prevent content from being hidden underneath the Virtual Keyboard by means of the VirtualKeyboard API – Bram.us

Bottom tabs are too low on iPhone 12 Series phones · Issue #8972 · react-navigation/react-navigation · GitHub