html - CSS: Need a float:right button to appear at the bottom when content overflows - Stack Overflow

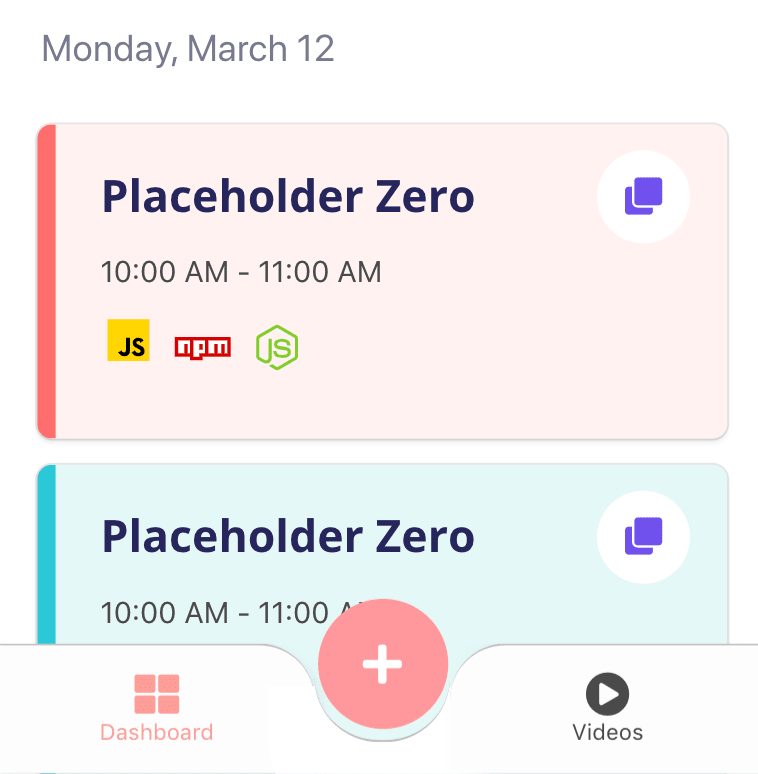
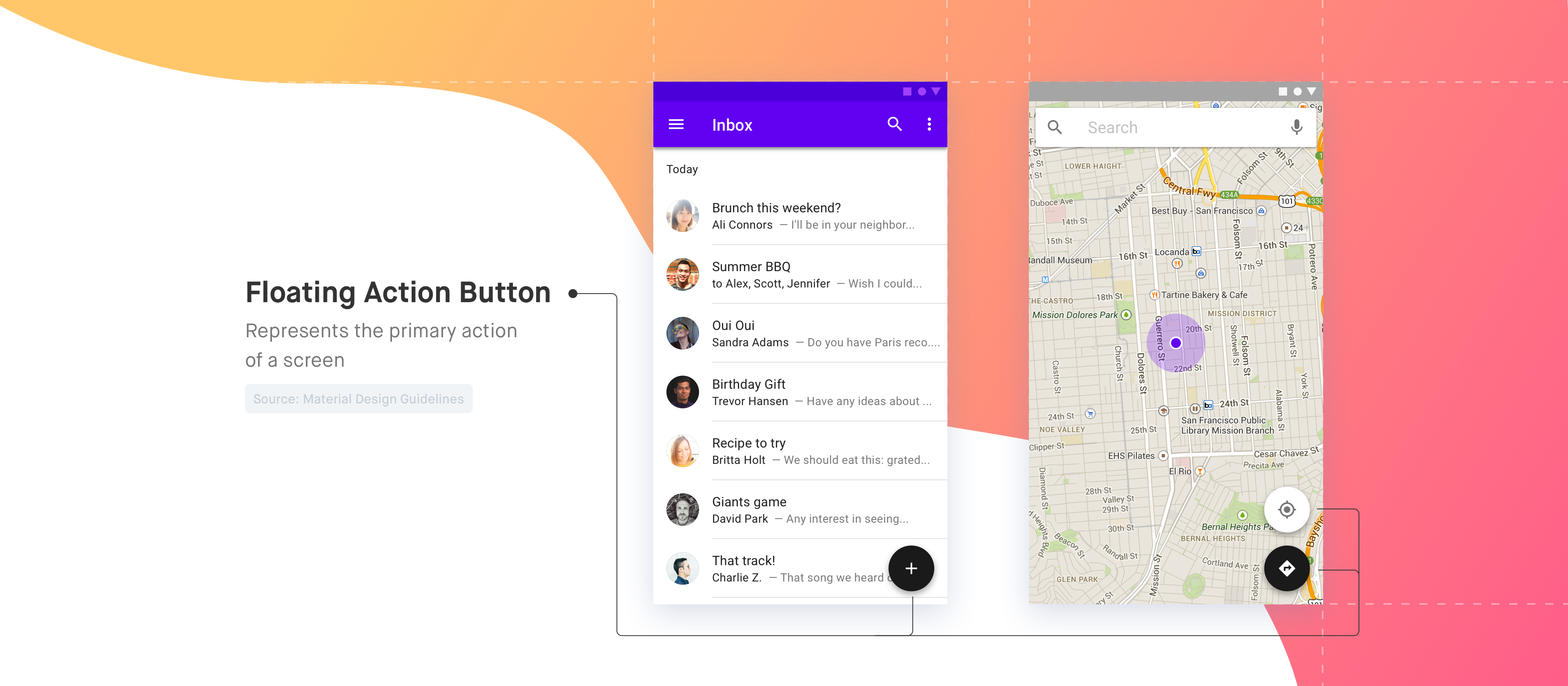
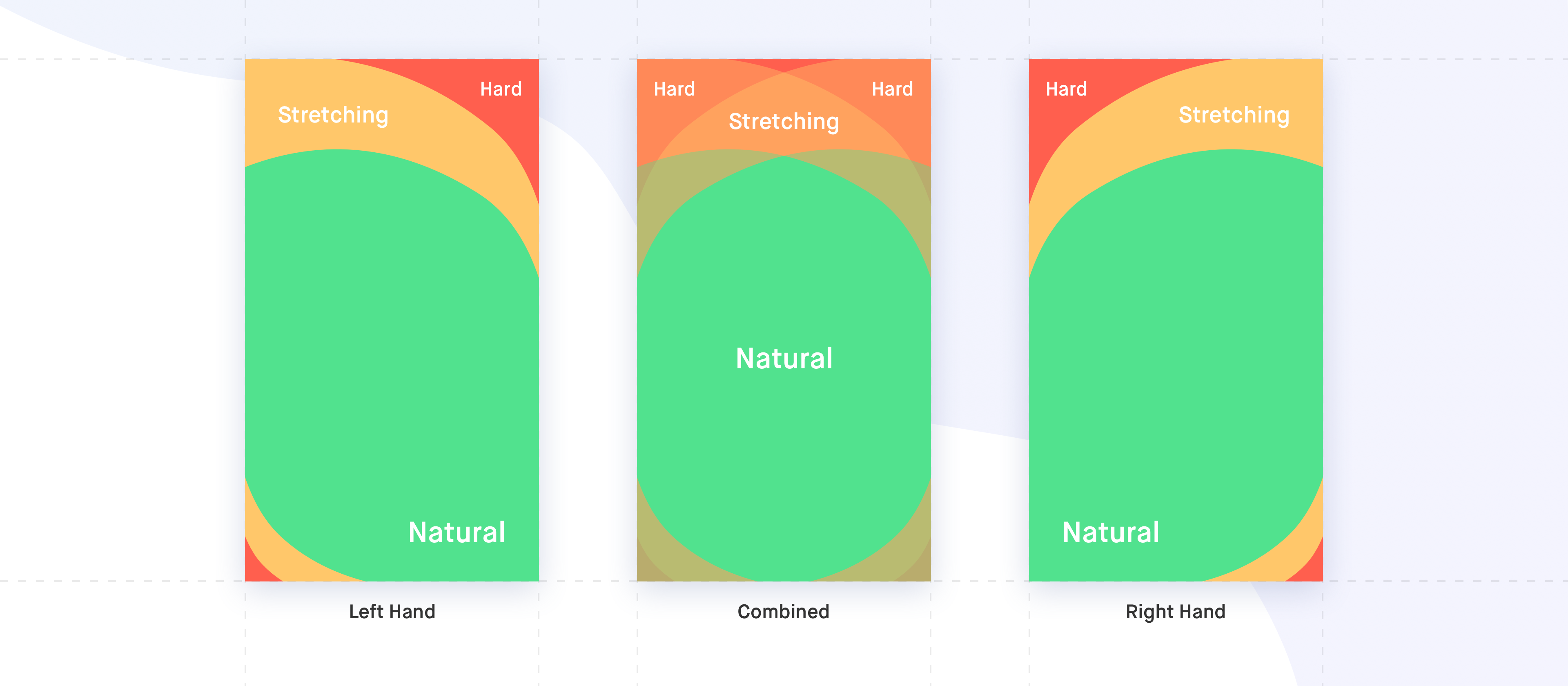
Floating Action Buttons: Bottom Right or Bottom Left? | by Shashank Sahay | Muzli - Design Inspiration
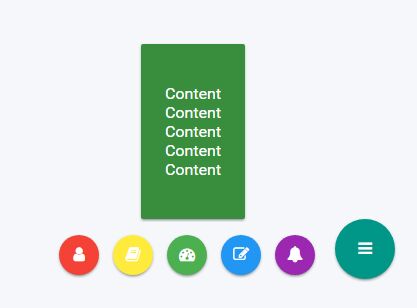
GitHub - GustavoCostaW/ngc-float-button: Google Material Design Float Button - Implementation for Angular v4+. Demo: http://bit.ly/2yIya2f

Floating Action Buttons: Bottom Right or Bottom Left? | by Shashank Sahay | Muzli - Design Inspiration

Floating Action Buttons: Bottom Right or Bottom Left? | by Shashank Sahay | Muzli - Design Inspiration